Pre-request scripts
Pre-request scripts are snippets of code associated with a collection request that are executed before the request is sent. This is perfect for use-cases like including the timestamp in the request headers or sending a random alphanumeric string in the URL parameters.
For example, to include a timestamp in the request headers, you can set an environment variable with the value returned from a function.
You can then access the timestampHeader variable in the header data editor by typing {{timestampHeader}}. When the request is sent, your pre-request script will be executed, and the value of timestampHeader will be sent in place of {{timestampHeader}}.
Note: An environment will have to be active for environment variables to be set.
Pre-request scripts are written in JavaScript, and the syntax is exactly like that of test scripts except that the response object is not present.
Adding a pre-request script to a collection or folder
Users can add pre-request scripts to a collection, a folder, or a single request within a collection. A pre-request script associated with a collection will run prior to every request in the collection. A pre-request script associated with a folder will run prior to every request in the folder. This allows you to reuse commonly executed code prior to every request.
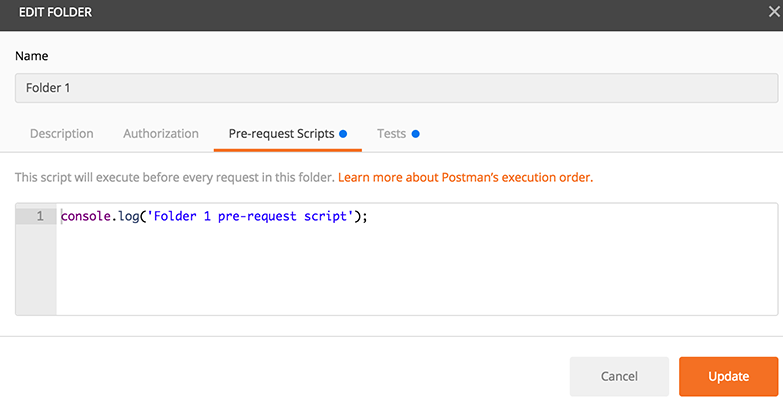
Collection and folder scripts can be updated in the collection or folder details respectively. Click on the ellipses (…) next to the collection or folder name, and select “Edit” to open the modal. Select the Pre-request Scripts tab to add and update the scripts. You can also add collection scripts when initially creating the collection.
Read more about the execution order of scripts.
-
Collection runs
- Intro to collection runs
- Starting a collection run
- Using environments in collection runs
- Working with data files
- Running multiple iterations
- Building workflows
- Sharing a collection run
- Debugging a collection run
- Command line integration with Newman
- Integration with Jenkins
- Integration with Travis CI
- Newman with Docker
- Notifications
- Intro to Enterprise
- Audit logs
- Running monitors from static IPs
-
Single sign-on (SSO)
- Intro to SSO
- Configuring SSO for a team
- Logging in to an SSO team
- Configuring Microsoft AD FS with Postman SSO
- Setting a Custom SAML in Azure AD
- Setting up custom SAML in Duo
- Setting up custom SAML in GSuite
- Setting up custom SAML in Okta
- Setting up custom SAML in Onelogin
- Setting up custom SAML in Ping Identity