Mock Servers
Simulate a back end with Postman’s mock servers
Throughout the development process, delays on the front end or back end can hold up dependent teams from completing their work efficiently.
Using Postman’s mock servers, front-end developers can simulate each endpoint in a Postman Collection (and corresponding environment) to view the potential responses, without actually spinning up a back end.
Front-end, back-end and API teams can now work in parallel, freeing up developers who were previously delayed as a result of these dependencies. Let’s walk through this step by step.
Set up a collection for mocking
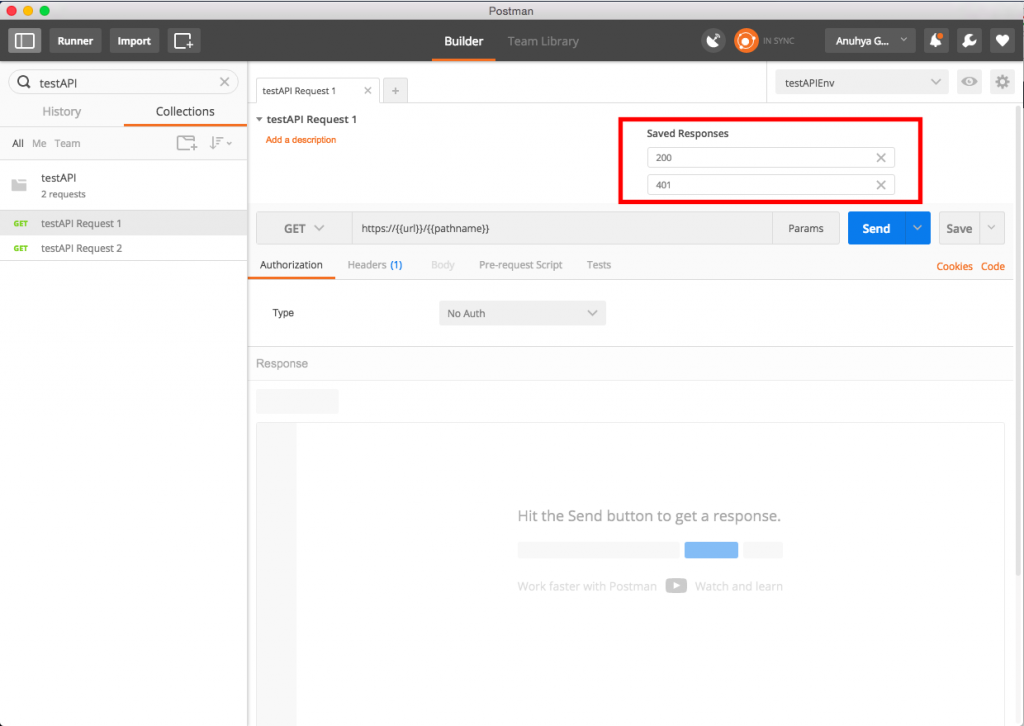
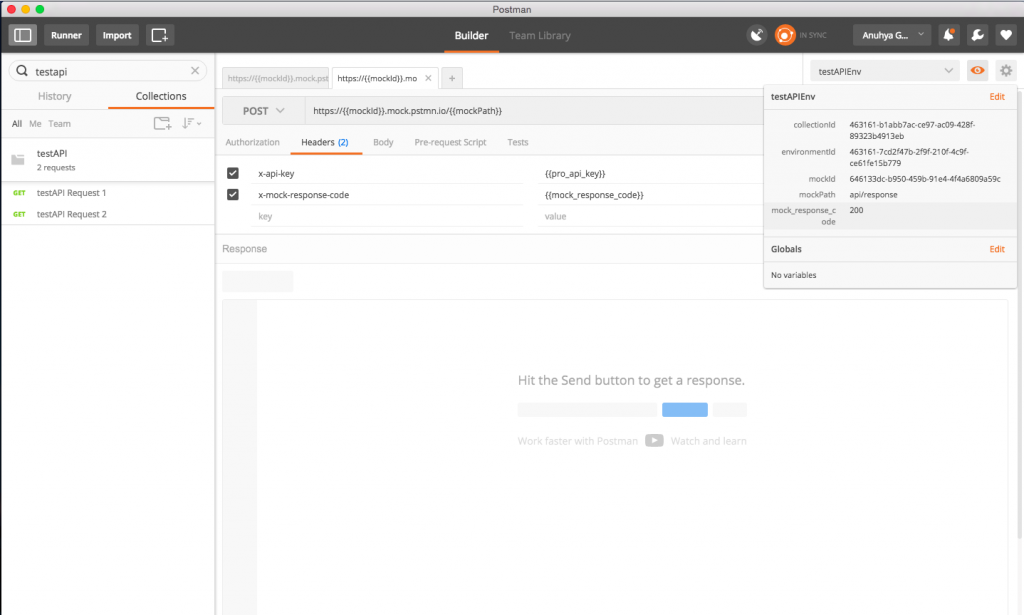
In this example, we have a Collection testAPI with corresponding environment testAPIEnv. Let’s set up a mock service to enable your front-end team to simulate each endpoint in testAPI and view the various responses.
Navigate to every request in the Collection testAPI that you would like to include in this simulation, and save responses with details about the response body, header or status codes that you would like to see returned by that endpoint. In this example, we will save 2 responses with status codes of 200 and 401 for this particular request. Once you save the desired responses, the Collection is ready for mocking.
Note: In addition to mocking a collection with a saved response, you can also mock a request and response using examples.
Retrieve information needed for mock creation
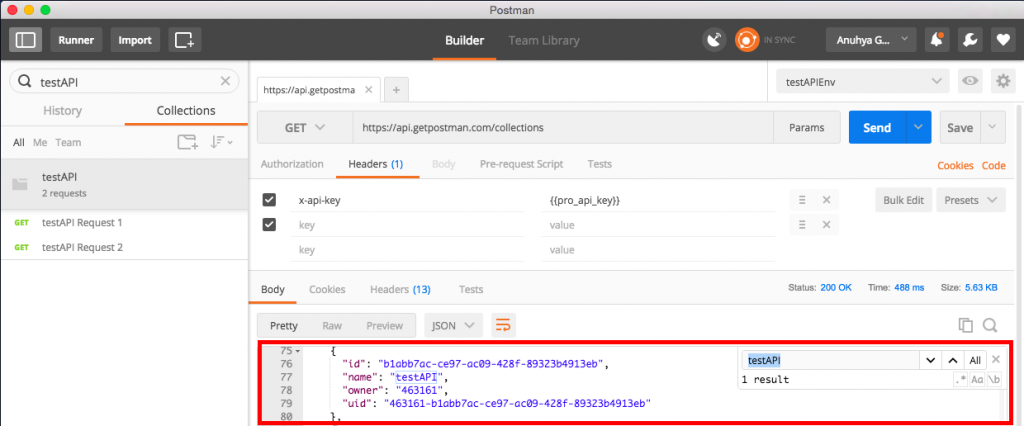
Let’s retrieve the collectionId of testAPI using the Postman API. Get a list of all your Collections using the GET All Collections endpoint. Search for the name of your Collection and retrieve the uid from the results, which will be used as the collectionId in the next step.
You can also use the Postman app to retrieve the collectionId. Find the Collection in your app and hit View Docs. The collectionId is visible in the documentation url:
https://documenter.getpostman.com/collection/view/{{collectionId}}
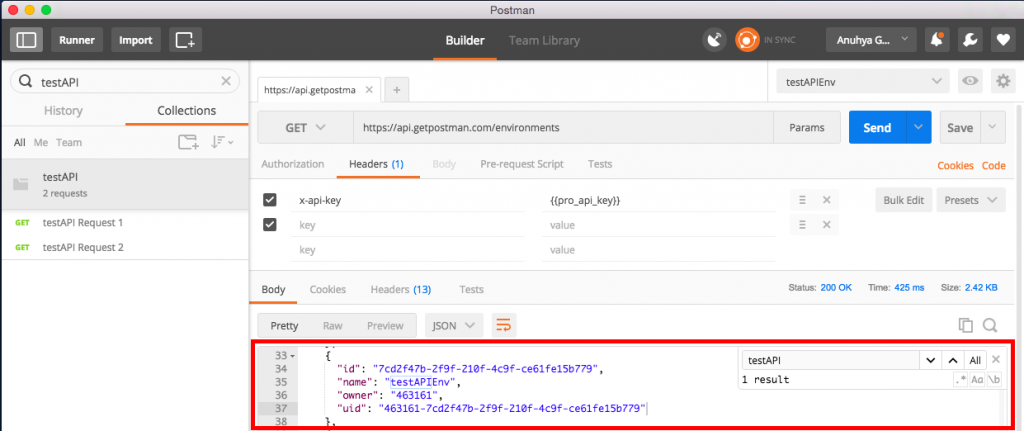
As an optional step, you can include an environment template as a part of your simulation by retrieving the environmentId of testAPIEnv using the Postman API. Get a list of all your environments using the GET All Environments endpoint. Search for the name of your environment and retrieve the uid from the results, which will be used as the environmentId in the next step.
Create a mock using the Postman API
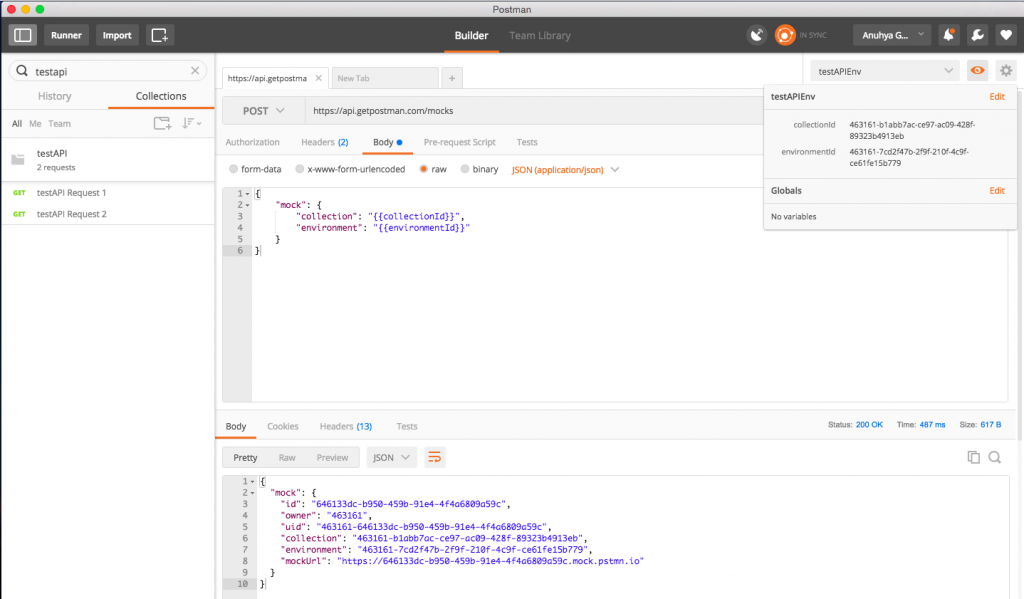
Create a mock using the POST Create Mock endpoint with the collectionId and environmentId you retrieved previously.
Verify that the mock has been created using the GET All Mocks endpoint, and your Collection is now ready to be simulated.
Run the mock service
Mock your Collection using the following url:
https://{{mockId}}.mock.pstmn.io/{{mockPath}}
mockIdis theidthat you received upon creating the mock and can be retrieved using the GET All Mocks endpoint.mockPathis the path of your request that you’d like to mock, for exampleapi/response.
Add the request header(s):
- Mock requests require one mandatory header,
x-api-key, which is your Postman API key for authentication. Don’t have a Postman API key? Create one here. - Mock requests also accept another optional header,
x-mock-response-code, which specifies which integer response code your returned response should match. For example, 500 will return only a 500 response. If this header is not provided, the closest match of any response code will be returned.
Mock requests and responses with examples
In the previous example, we used a saved response to mock our collection. You can also mock a request and response using examples in Postman before sending the actual request or setting up a single endpoint to return the response. With examples, you can mock raw responses and save them. Then, you’ll be able to generate a mock endpoint for each of them using Postman’s mock service.
Free mock server calls with your Postman account
Your Postman account gives you a limited number of free mock server calls per month. You can check your usage limits through the Postman API or the account usage page.
-
Collection runs
- Intro to collection runs
- Starting a collection run
- Using environments in collection runs
- Working with data files
- Running multiple iterations
- Building workflows
- Sharing a collection run
- Debugging a collection run
- Command line integration with Newman
- Integration with Jenkins
- Integration with Travis CI
- Newman with Docker
- Notifications
- Intro to Enterprise
- Audit logs
- Running monitors from static IPs
-
Single sign-on (SSO)
- Intro to SSO
- Configuring SSO for a team
- Logging in to an SSO team
- Configuring Microsoft AD FS with Postman SSO
- Setting a Custom SAML in Azure AD
- Setting up custom SAML in Duo
- Setting up custom SAML in GSuite
- Setting up custom SAML in Okta
- Setting up custom SAML in Onelogin
- Setting up custom SAML in Ping Identity